FileChucker: file uploads, solved.
Overview
- Uploader with progress bar, file manager & multi-user support
- Secure uploads and downloads on your own website
- Fully customizable with your own logo, text, etc
- Bypasses all PHP upload limits
- Quick & easy installation
- Free tech support
- Much more...
- Great for Audio Engineers, Print Shops, and anyone who needs to send, receive, or share files!
Details
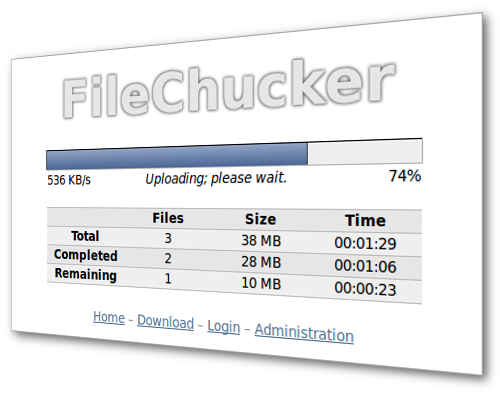
FileChucker is an AJAX-based web application that lets you accept file uploads on your own website. It's simple to install, packed with features, fully configurable, nice looking, and very handy for when you want to share files with anyone, or accept files from anyone. And during uploads FileChucker shows a progress bar & table, so the user knows how much time is left before the upload is complete.
FileChucker can also function as a full-fledged online file manager for your server: it can allow moving/renaming/deleting of uploaded files & folders right in the browser. Of course these features are configurable and password-protectable so you can customize FileChucker however you'd like.
FileChucker works in all major browsers (Firefox, Safari, Chrome, IE, Opera), and runs on virtually any server, with no programming required. We recommend Dreamhost, and we also like Bluehost and Media Temple, but we've installed FileChucker many times on just about every host out there. And FileChucker integrates easily into WordPress, Joomla, and any other PHP page, yet it also allows you to upload huge files — working around PHP's upload size limits — because it's written in Perl rather than PHP.
Features
- Easy integration with WordPress, Joomla, and any other PHP page on your site
- Works around PHP's upload size limitations, allowing huge uploads on most servers
- Share files that are too large for e-mail by simply uploading them and then sending the link to your friend; or be your own personal cloud to access your files anytime, anywhere
- Real-time progress bar and time elapsed/remaining during uploads
- Built-in password protection: two separate passwords allow "admin" and "member" access levels without usernames; or, integrate with UserBase or your site's existing login system
- If you don't want to bother with passwords at all, FileChucker can also be configured to automatically create a private directory for each upload, perfect for single-use uploads; the private directory is optionally re-usable for new uploads by the user who created it
- Integrates with CornerStore so you can quickly and easily sell products and services based on your uploaded files
- E-mail notification of new uploads; can be sent to the webmaster and/or to the person performing the upload
- Create, move, rename, and delete files/folders on your server through the browser, functioning as a web-based FTP system or FTP replacement
- Multiple folders/subfolders for uploads, optionally user-creatable
- Can function as a photo gallery script, with automatic image thumbnailing, image rotation, and a grid-layout display of your photo albums and thumbnails
- Supports custom folder permissions so you can specify read-only or read-write access for users/groups on a per-folder basis
- Can automatically rename all uploaded files to remove any "unfriendly" characters, append a time/datestamp, or rename to a completely custom format that you specify
- Logs information about each upload, like uploader's IP address, hostname, browser & operating system
- You can configure unlimited custom form fields anywhere on the upload form, so your users can enter comments or information about the file(s) they're uploading; supports text fields, radio buttons, checkboxes, drop-down lists
- Can integrate with your site's login framework to store each user's uploads in his own directory automatically, and after an upload, can redirect to a page that you specify
- Restrict what kinds of files can be uploaded and/or displayed based on file extension
- Has a built-in human test to prevent spambot abuse (sometimes called a CAPTCHA system; "CAPTCHA" is (TM) by Carnegie Mellon University)
- Works on a standard server or a secure server (https://)
- Supports i18n and l10n (internationalization and localization) in most areas of the application, so it can be translated into other languages by simply modifying the settings containing the text strings
- Adjustable max upload size (in bytes), up to as large as your server can support (typically multiple gigabytes)
- Adjustable user quotas
- Can upload one or multiple files, up to whatever limit you specify
- Fully customizable via preferences that you can adjust
- Check out the preferences file in the free version to see some of the adjustable features and documentation.
- Many more features, and if you don't see what you need, just ask – we can probably add it.
Download
You can download the FileChucker Free version and install it on your site right now. FileChucker Free has a fully-functional upload page with multi-file support, and a basic download page. For advanced features including password protection, email notifications, custom folder permissions, private folders, custom form fields, database storage, and a full-featured download page with copy/move/delete support, image/video thumbnails and much more, get the FileChucker full version.